Google’s next page Experience will be Core Web Vitals. Core Web Vitals are measurements that calculate how fast web pages load and become interactive and stable for real users. When talking about e-commerce, it is necessary to ensure that you should know what vital web lives are and how they help you.
Google takes into account many metrics that can be used to analyze the website’s speed, reactivity, and visual stability. When these elements are combined, they can improve the website user experience and web performance, and these elements are called Core Web Vitals.
You can use Google Core Web Vitals for improving the website’s ranking in search engines. They also help to your website clean and well-organized which increases user experience. Google designs update its algorithms every year. Google designs each update to optimize the search experience. Such updates change the search engine results page.
Core Web Vitals are used in Google’s ranking algorithms. A site’s performance against these Core Web Vitals can affect its search rankings. The importance of good UX is proportional to e-commerce performance and sites with the speed of loading, navigation, and smooth checkout to attract more visitors.
Google finds ways to improve the user experience so that site visitors get the information they need with value, depth, and quality. If you want to rank your e-commerce online store rank high on Google, it is important to know how these metrics work. Core Web Vitals are developed to assist search engines in understanding the user experience of a web page. Google ranks pages using differentiators beyond the content on pages.
Knowing Core Web Vitals in depth

It is crucial to make a strong first impression online. Customers expect to see things right away, browse swiftly, and check out promptly—all without being interrupted. They will bounce and never return if their expectations are not realized. Core Web Vitals aids in the solution of this problem of bouncing back visitors by assessing the experience that pages deliver to mobile buyers as they navigate a site in real-time.
Web Vitals is measured using field data collected from Google Chrome User Experience (CrUX), a database of real-world Chrome user data. Field data capture the dramatic effects of real-world variables including device, network, and/or setting changes. The performance of a site might vary drastically depending on a user’s circumstances, affecting your Google Core Web Vital ratings.
Google Core Web Vitals are observable Core Web Vitals SEO performance metrics that show you how visitors interact with your site, and what their google page experience has been like. They provide you with particular, measurable data points that you may use to improve your website’s overall user experience. Users are more inclined to return if they had a positive experience.
Why are Core Web Vitals important?
You need to boost your website’s Core vitals and improve user experience as this can help customers spend more time on your web page. To get better detail of your customer behavior, you can make use of any user behavior analytic tool like Full Session. In turn, this will reduce the bounce rate and increase the session duration of individual users to improve the chances of conversations and sales for your e-commerce sites.
These Core Web Vitals are important for eCommerce websites. These eCommerce sites need speed optimization to keep their ranking above and keep the traffic and revenue intact.
When the page is all set to rank in the Google ranking factor, it is obvious that these Core Web Vitals are important. These metrics help in increasing your e-commerce store position in the SERPs. These metrics not only create Page scores but also include safe browsing and mobile readiness. User experience is one of the numerous facts that are used in determining the rank of the website. It is always important to work and develop your Core Web Visuals so that your e-commerce store ranks high on Google.
How do Google’s Core Signals Work for Page Experience

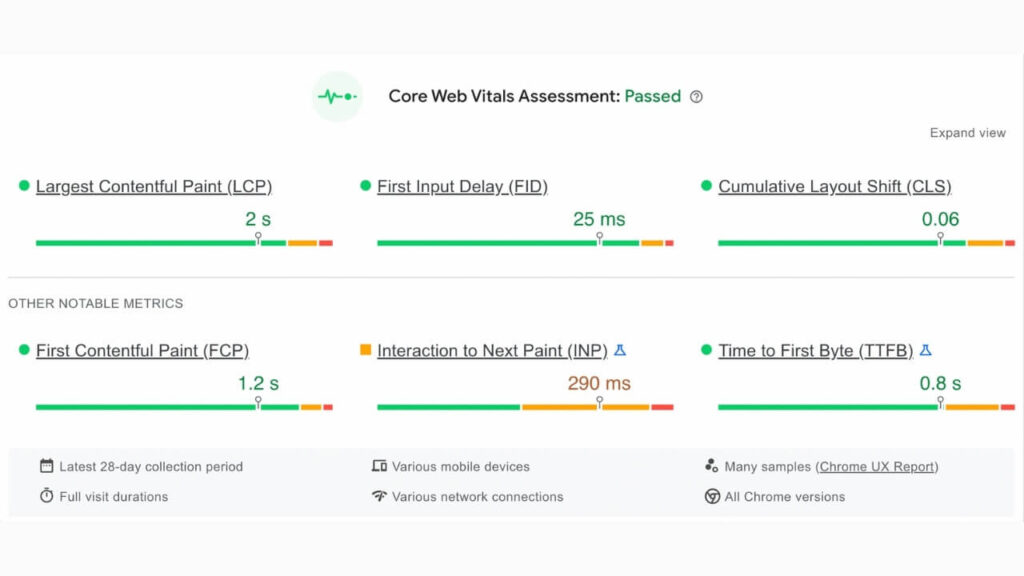
Page experiences measure how users view the experience of interactions with a web page. This is a set of metrics for loading performance, interactivity, and visual stability. Google’s Page Experience search depends on three performance-based metrics called Core Web Vitals. These metrics are Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID).
Page Experience is a Google Search ranking factor that calculates the quality of a website page user experience such as the page’s mobile-friendliness, accessibility, and more, how quickly the page loads, how well the page content renders in web browsers. The Page Experience provides the summary of the user experience. You can use Google page experience metrics for ranking your site in Google search results on mobile devices.
Optimization of Google CWV
Core Web Vitals are measured with the help of field data collected from Google Chrome User Experience. If you want to optimize you have to know each of the three metrics that make the Core Web Vitals.
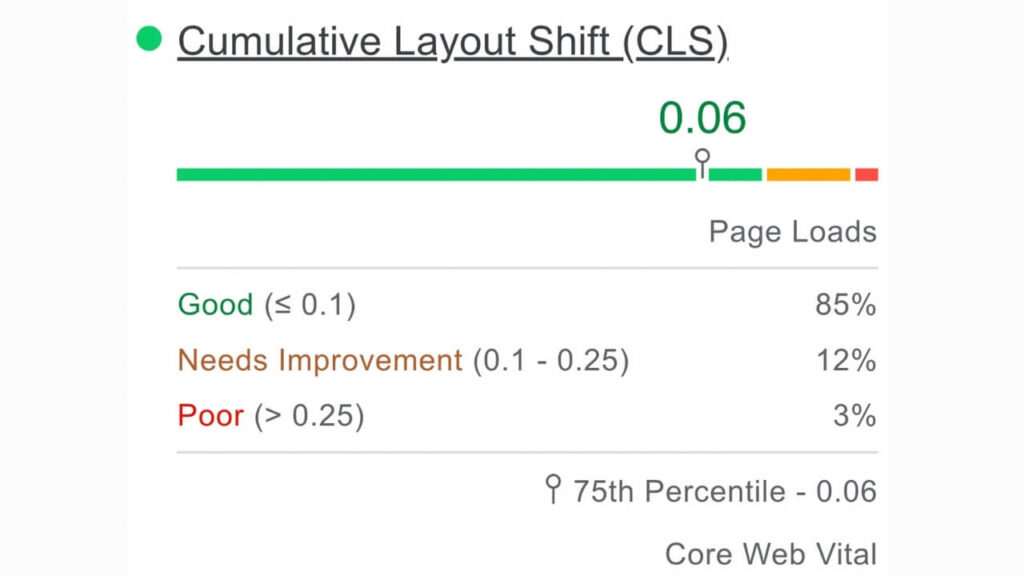
Cumulative Layout Shift
The amount that makes the elements move unexpectedly on a site. This factor is to gauge usability than speed. An e-commerce site can have a banner at the top of a page with a discount code or offer. If that bar appears after the page first starts loading, it can push down the rest of the content and cause frustration for the users who are trying to read the content on the page.

First Input Delay
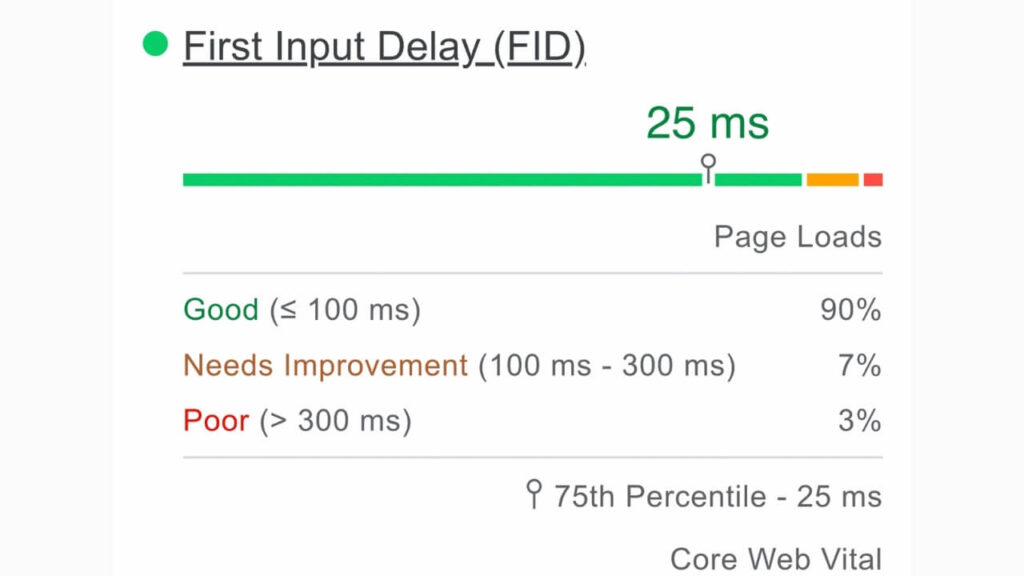
A user’s first impression is impacted by the speed of the site. Your e-commerce site needs to be responsive once your user tries to interact with it. First Input Delay, or FID, measures the time when a user first opens the page to the time when the browser can give the responses after the user has asked for a response like opening some product after clicking, or tapping or pressing a key.
An input delay occurs because of JavaScript. This means that when the browser comes across a JavaScript file, it must pause what it is going to download. The longer this process takes, the more delay a user experience, and the less will be the ranking of this site on Google. Google finds FID 100 milliseconds or less fast and is between 1.1- and 3.0-seconds low. Google recommends looking for FID on mobile and desktop, as this will represent the worst user experience and verify the areas where improvement is needed.
There are some common reasons for slow FID like:
- Long tasks blocking the main thread for 50 milliseconds and more.
- First party script delaying interaction readiness
- Heavy JavaScript execution time
- Largest Contentful Paint (LCP)
Basically, these metrics are the factors that form Google’s Page Experience Score. These factors help in – visual stability, interactivity, and loading.

How to improve Core Web Vitals
Following are the tips to improve core web vitals for eCommerce Stores:
Metrics for Site Performance should be evaluated on a regular basis
To begin, you should always evaluate the performance of your site on a regular basis. Little lapses can signal a larger issue, and catching them early can help you repair problems before they worsen and become a bigger issue for your users’ experience. Furthermore, you should maintain a watch on your site’s analytics as they gradually improve.
Of course, you won’t be able to update your website overnight. Regular improvements can help you determine whether your efforts are paying off or whether you need to alter your strategy. Core Web Vitals Test gives a report which can be analyzed thoroughly.
Layout shifts should be avoided at all costs
Next, make certain you’re concentrating on reducing significant layout shifts. The relevance of this cannot be overstated, as mobile eCommerce sales are predicted to account for the bulk of eCommerce sales this year. This can help you increase sales while also boosting your site’s core analytics and general performance.
Reduce the size of the content
Strive to keep the amount of content to a bare minimum. We’re not suggesting that you delete photographs and other visual elements from your website, but you should aim to scale them down as much as feasible. Large graphics will significantly slow down your website, especially on mobile devices. Attempting to reduce the size of photos can help in this regard. Condensing image file sizes might also be beneficial in this regard.
Organize the Layout of Your Web Page
Finally, make sure that your site’s material is loaded in the order that the reader sees it. Indeed, if the content towards the bottom of the page takes a few seconds longer to load, your site visitors are unlikely to notice — they won’t see it right away! If, on the other hand, content at the bottom of the page loads before content that is immediately visible to your visitor, you have a problem that needs to be addressed right away.
Metrics optimization for your eCommerce site doesn’t have to be tough, but you should spend some time exploring the various strategies core web vitals ranking and consequently improving user experience.
To examine how your website platforms perform in terms of Core Web Vitals, all e-commerce owners should run a quick test of website performance analysis. To do that, you can use Google tools like Search Console, Page Speed Insights, and GTmetrix. There are some of the ways through which you can improve your page more efficiently and effectively.
- Minimize JavaScript – If your website has a poor FID score, this means that your page interacts with users over 300 milliseconds. You should reduce and optimize your JavaScript execution. This means the time between your browser execution JS code and the page has been reduced.
- Implement Lazy Loading – If you display images on your site, you must develop a lazy load so that your site UX and Core Web Vitals won’t get harmed. Lazy Loading helps loading images when users scroll down and achieve their LCP score.
- Optimize and Compress Images – It is crucial to optimize images because it can make your site rank higher and improve the loading speed, LCP score, UX, and ranking of sites o search engines.
- Provide Proper Dimensions for Images – Elements like images, ads, make your CLS score over 0.1 which is poor. If you want to improve your CLS score, the dimensions should be kept in mind. The importance of setting width and height helps the browser to see the correct amount of space in the page while your page elements are loading.
- Improve your Server Response Time – Long server response time can make your SEO and UX poor. A faster server response time improves the page load metric.
You should make sure that you optimize by following the eCommerce SEO guide properly to provide the best user experience for loading speed, visual stability, and interactivity.
How can Core Web Vitals Impact User Experience in SEO
The Core Web Vitals impact on websites for SEO. If your Core Web Vitals are being poor, your page experience will be low and your SEO will also poor. Most websites with a good user experience will have no impact at all. That’s because Google still prioritizes search ranking signals.
So, for Search Engine Optimization, you need to focus first on creating high-quality content that thoroughly covers the content. After this, you need to optimize pages for Core Web Vitals metrics for your site’s high ranking. The three metrics for SEO score the users’ experience for loading the webpage.
These metrics count how fast the page content loads and how quickly the browser loads the webpage and how quickly it responds to the user’s input. UX design and SEO correlate. Google’s key ranking signals measure site design elements that affect the experience of the website visitors.
Google has been pushing a better user experience for good search visibility. These three metrics are designed to give e-commerce owners find out the way of measuring UX design and lift the SEO. The websites need to begin to optimize in the areas that they feel can be bettered for their long-term success and stay competitive.
Some tips for boosting your Core Web Vitals
- Evaluate your site’s performance – On a regular basis, evaluate your site’s performance. Keeping eyes on gradual improvements in your site metrics can help you see that if your efforts are paying off or not.
- Eliminate Layout Shifts – You should not stress on large layout shifts. This will promote sales for your website and will increase your metrics and overall performance
- Reduce Content Size – Keep your content short and precise. You should scale down images too from your website where it is possible. Large images will slow your website and minimizing size of the image will help you loading the page fast.
- Optimize your Web Page Layout – You should make sure that your site is loading content in the order that the reader wants to see the content. If the content at the bottom is loading faster than the content that should be immediately visible to your visitor, then you should find a solution to this problem.
When you are talking about your e-commerce site, you must ensure that your core web vitals are running smoothly and efficiently as these are the most crucial metrics. Sometimes many e-commerce owners forget this. It is always important that you know about core web vitals and how they boost your e-commerce websites.
You should also know how can you improve your site’s metrics if they are not doing well. Optimizing your e-commerce website’s metrics is not difficult but it is important for you to take to think about these core web vitals and their developing strategies. Core Web Vitals are a new addition to Google’s UX ranking factors which are responsible for page stability and loading of website’s main elements. Getting your e-commerce store’s core web vital is smart work for a web developer who can help your site to keep rising in the SERPs.
Conclusion
Now you know how crucial core web vitals are and why they are significant and why you should improve them for your e-commerce site. Customizing your website’s metrics can enhance your user experience and can boost up your search engine optimization and your search engine rankings.
With this, your website speed will also increase and will impact your entire digital strategy from SEO to SEM and the user experience, conversations, and revenue. Hopefully, this guide helped you in understanding more about core web vitals and how you and why you should optimize them for your e-commerce sites.